



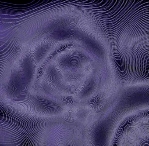
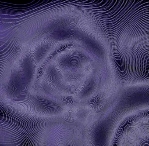
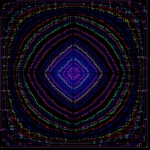
パソコン画面は光を発する粒粒(つぶつぶ)が集まってできていて, パソコンの画像は, その粒粒(つぶつぶ)性をなんとか隠して, 色や濃淡の変化をなめらかに見せかけようとしているのですが, 逆にその粒粒(つぶつぶ)性=デジタル性を暴露し利用してしまったのが, ここで紹介する作品です。
| 1 | 2 |
|---|---|

|

|
| 3 | 4 |

|

|
左の写真をクリックして元の大きな画像をごらんください
【増田氏による解説文】(太字強調は大内)
これらのCGの作成に使用しているソフトは「フォトショップ」です。適当な写真や絵をスキャナで入力して加工したものです。適当なと云ったのは、元の写真の原形をまったくとどめていないからです。
テクニックとしては、コンピュータがデジタル処理をしていることを利用して、連続的と見える画像から不連続な画像を作り出すことを多用しています。例えば、フォトショップのフィルタの「ぼかし」でぼかした(なんどもぼかす)後で「輪郭をとる」と、もともと輪郭らしいものはなかったのですから、画面は真っ白になります。これを、「トーンカーブ」で濃くして行くと、非常に複雑な輪郭が現れてきます。アナログ的にはあり得ないものがディジタル処理をしていることで発生しているのです。同様に、なんども「ぼかし」た画像を、フィルタ「エッジの強調」でエッジを出させるころが出来ます。幽かにしか見えませんが、フォトショップのイメージ変更機能の「明るさ/コントラスト」などで、明瞭に見えるようにします。1、2、3は、この手法を使っています。
4は、フォトショップの編集機能とレイヤー機能で対称性のある画像を作成した後、いろんな加工をしたものです。この場合でも前記のテクニックを使うことが出来ます。
他によく用いるテクニックとしては、沢山のトーンカーブを予め作って保存してあるのを利用することです。

|

|
増田さんの上のような作品(他にも多数ある)とアイディアに刺激されて, 私が試したのが左です。元画像に絵や写真さえ使わずに, 最小限の画像情報から作ってみました。2つとも作成に使った元の画像は→  です。小さすぎて見にくいので元画像を 10倍拡大した図は
です。小さすぎて見にくいので元画像を 10倍拡大した図は  です。元画像を画像ソフトで拡大複製してから, "コントラスト"や"シャープ"の効果を数回与えるだけで, 浮かび上がってきたものです。画像ソフトさえあれば誰でも同じようなことができます。(2003年9月作)
です。元画像を画像ソフトで拡大複製してから, "コントラスト"や"シャープ"の効果を数回与えるだけで, 浮かび上がってきたものです。画像ソフトさえあれば誰でも同じようなことができます。(2003年9月作)